我的vscode
这几天用sync备份了一下插件,顺便完善一下这篇博客
——– 更新时间:2020-05-16 20:50:54 ——–
推荐一下自己常用的vs code插件。
主要是这几天重装电脑,发现插件忘记备份了..
vscode sync
放在最前面
我的sync共享码:3c48ed0baa341ea8c37bae04be27f8c1
关于 Settings Sync扩展
vscode 的settings sync插件可以通过GitHub的Gist来同步多台计算机上的设置、代码段、主题、图标等众多用户自定义的设置。
这样无论是在学校的机房、换或重装电脑后,不用从头配置一遍。
版本信息
测试过的系统环境:ubuntu 19.04、Windows 10(1909)、MacOS 10.13.6
Settings Sync 3.4.3
vscode 版本:1.42.1
初次使用
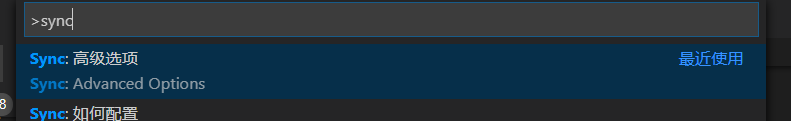
在扩展中搜索:setting sync,一般打sync会有提示。

开始正式设置sync
安装好扩展后,登录GitHub开通一个Gist 来保存个人配置。
记录好gist的值 通常是页面url后面的那串字符

返回GitHub、点击头像 进入 Setting 页面
在setting页面点击进入 Developer settings 再点击 Personal access tokens
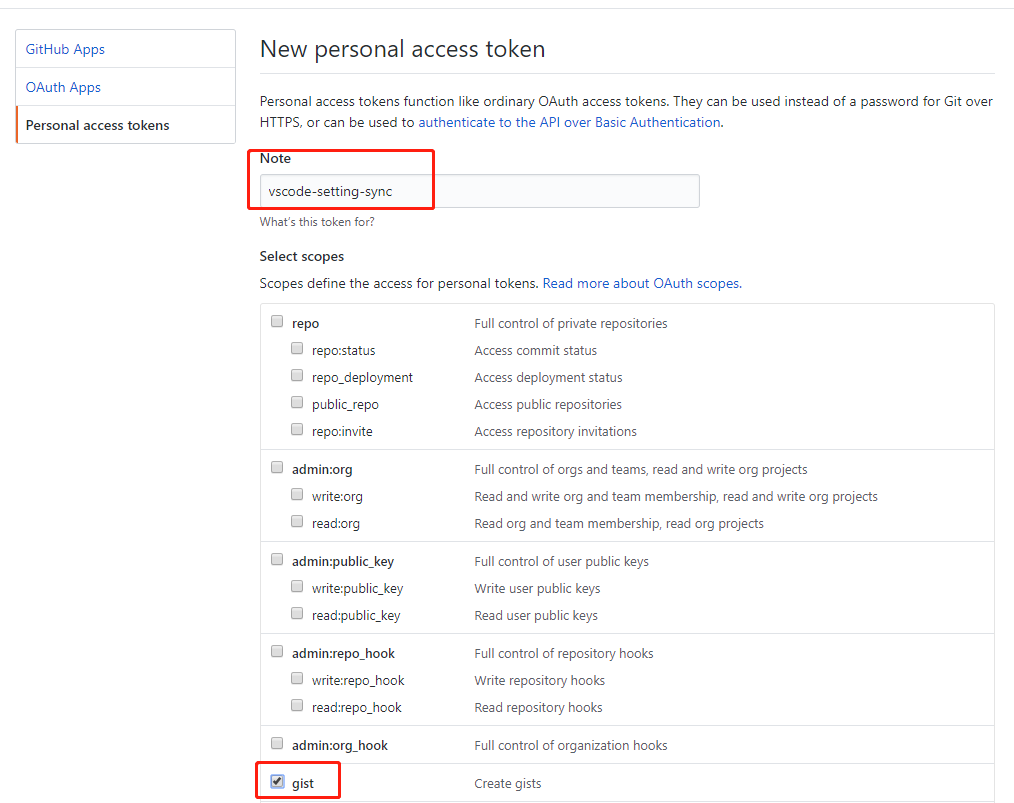
点击 Generate new token,此时根据下图进行勾选.

点击Creat后会生成一串token,记录好这串字符串。
在vscode中,按
Ctrl + shift + P输入 Sync -> 选择高级选项 -> 编辑扩展本地设置


- 找到
token选项,填入GitHub生成的token

至此配置完成,接下来是使用sync的同步功能
首先要记住两个快捷键:Shift + Alt + U 将本地配置上传到云端 (up)Shift + Alt + D 将云端配置拉取到本地 (Down)
因为目前第一次使用,所以在vscode中输入Shift + Alt + U
Setting sync扩展会在输出区域提示。
已有配置 下载远端同步配置
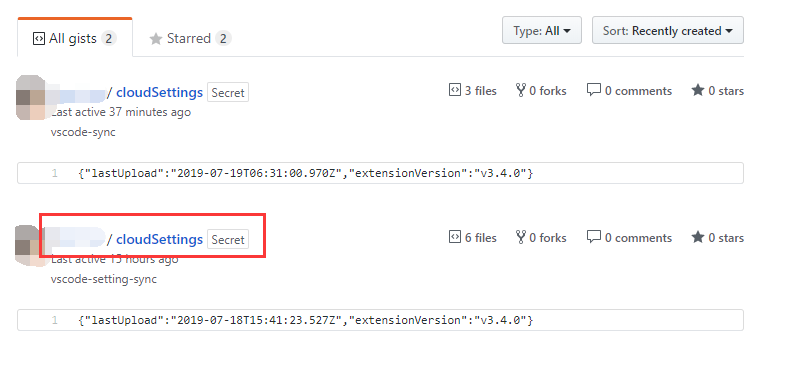
假设我刚才是在用公司的电脑进行了一次初始化同步设置。现在我想起来我家里的电脑已经设置好了,而且安装的插件更多,有的插件我都忘记了名字。那么我只需要拉取家中Settings Sync配置中对应的Gist ID即可做到 公司和家中用的是同一套VSCode的配置。
下面我们来实际操作一次。
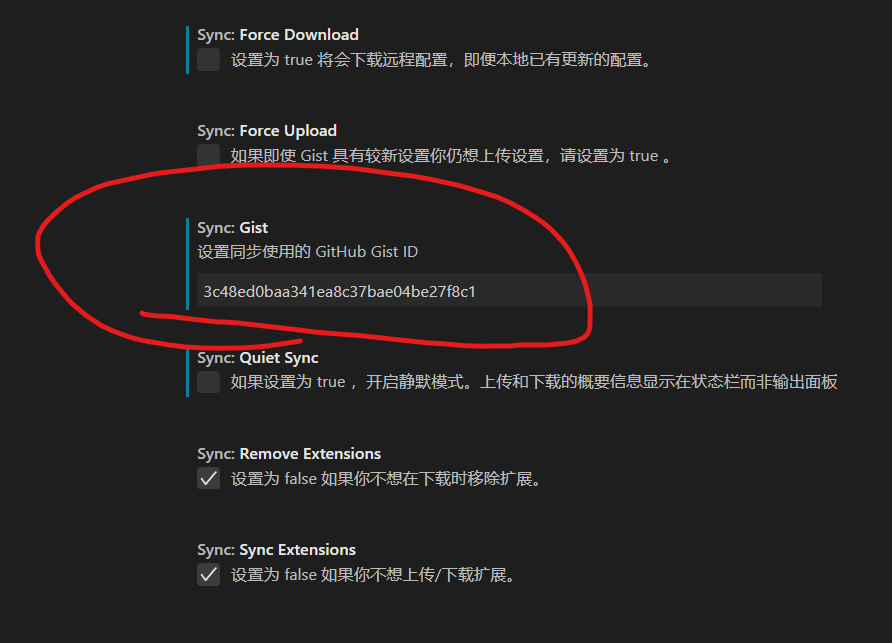
查看我们的Gist仓库,获取你想要拉取的Gist ID。截图中,红框中的就是昨晚我在家中最后同步的Gist配置了。点击进入 复制这个Gist ID

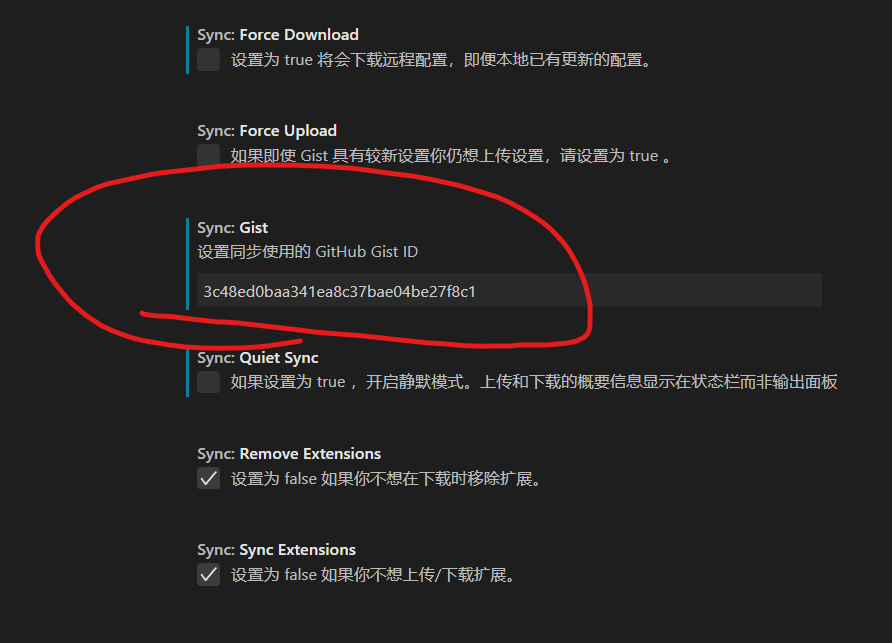
更改Settings Sync中的Gist ID设置:

快捷键Shift+Alt+D 下载配置
同步成功 需要重启VSCode
PS:这里可以思考一下,为什么第一次设置Settings Sync需要创建Token 这里就不需要设置Token了,其实你可以这么理解 Gist ID 它用来标记你的仓库号码 你可能有多个仓库 你的仓库大门用的都是刷脸验证(令牌Token验证),也就是说。Token你只需要创建一个对应Gist的Token即可(多个也可以) 它们都可以打开你的Token,因为在第之前我设置好了token,所以这里我只需要设置好Settings Sync 相应的仓库号码。就可以完成同步了。
我的vs code插件
通用插件
- One Dark Pro 主题插件
- code Spell Checker 代码检查工具
- background 自定义背景图
- sftp 使用sftp协议的访问远程文件夹工具
- Format 字段的插件是代码格式化插件
- Bracket Pair Colorizer 强烈推荐 括号提示插件!!!
- Chinese
Web前端
- open in browser 浏览器打开
- Live Server 网页自动刷新
- Easy LESS 使用less编译css插件
- css peek 快速查找css定义位置插件
python
- python
markdown
- Markdown Preview Enhanced ->MPE
- Markdown All In One ->MAO
一下常用快捷键
| 键绑定 | Command | three |
|---|---|---|
| Alt+shift+F | 代码格式化 | |
| CTRL+空格 | 代码提片段示 |
参考资料
[参考资料-1]:’https://www.cnblogs.com/lychee/p/11214032.html'
[参考资料-2]:’https://codepen.io/chrisgannon/pen/RwWVJWd'